
Stock Lottie Animations: Finding & Using Them
Airbnb’s Lottie library has provided a way to take high quality animations created in After Effects and apply them as interface elements or decorative illustrations directly in websites and apps.
But if you‘re not creating your own, where can you get them?
This article covers a number of websites that allow you to download stock Lottie animations and discusses some of the places you can use them.

I’ve worked in animation and development for a long time, and while it’s always nice to create custom and perfectly themed graphics for products, that approach doesn’t always meet the budgets and timeframes allowed.
To help with that, below are a number of stock websites where you can download Lottie animations. If there are any that I have missed, please get in touch and I will add it to the list.
Lottie on stock websites

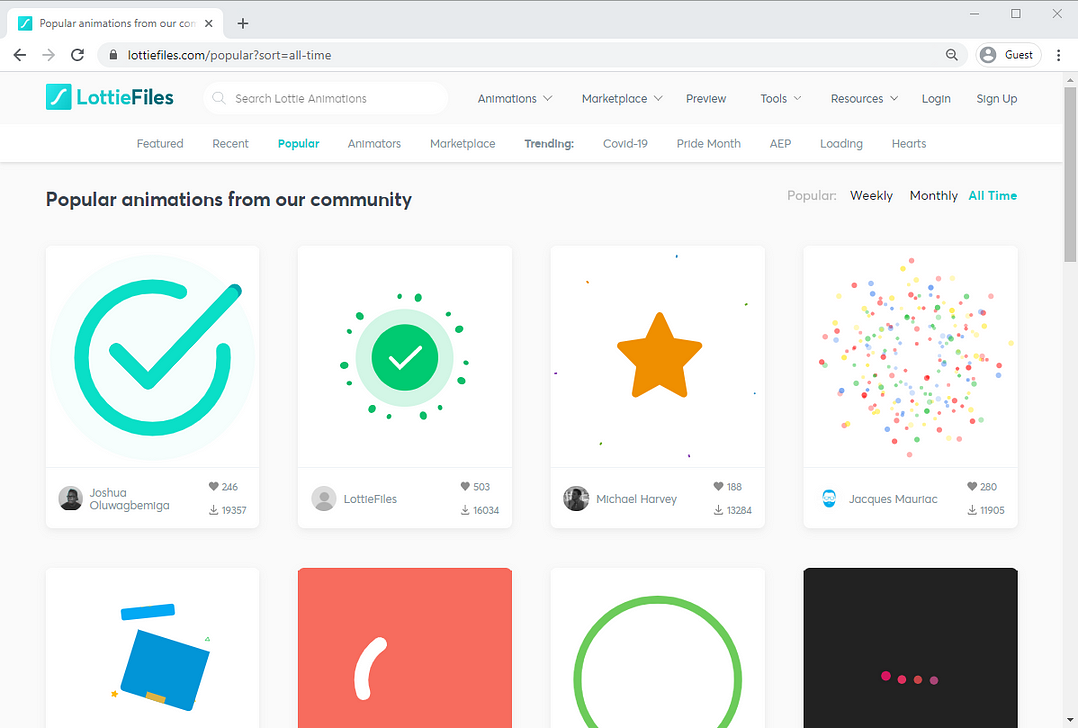
LottieFiles
LottieFiles is the gold standard of sites to find Lottie animations. It allows users to upload animations for others to download for free, as well as providing their own plugin for exporting from After Effects.
- Good range of quality animations
- Superb themed packs
- Many free assets available
- Intermediate asset editor
- Download in native Lottie format
- Ability to hire animators

Envato Elements
🔗 elements.envato.com/video-templates/tagged-bodymovin
Envato’s video templates don’t provide you with Lottie files by default, but many of their creators have purposely only used After Effects animation techniques that are compatible with Lottie. All you need to do is export the animations in After Effects using the free BodyMovin’ or LottieFiles plugin.
Look for stock that says designed for or optimized for bodymovin’ or lottie.
- Good range of quality animations
- Downloads must be exported through After Effects

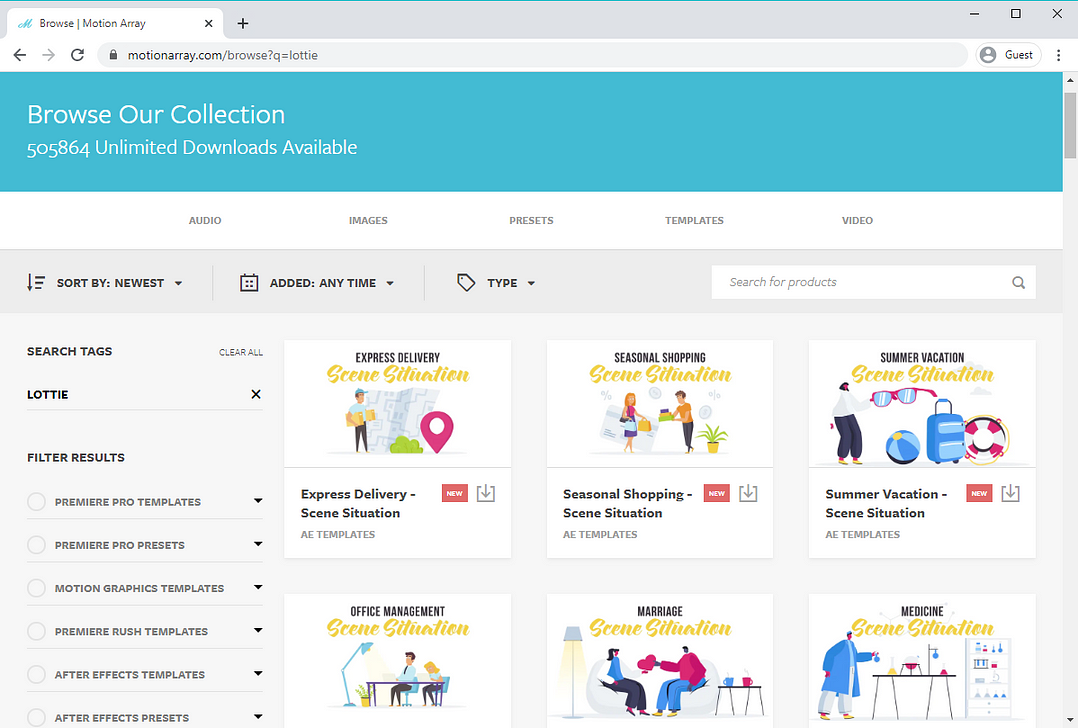
Motion Array
🔗 motionarray.com/browse?q=lottie
Like Envato, Motion Array doesn’t have any assets downloadable in Lottie’s JSON format. And while I couldn’t find any stock files on there that specifically mentioned being designed with Lottie in mind, the search linked above shows those tagged Lottie and the results look very much like animations optimised for Lottie.
- Good range of quality animations
- Downloads must be exported through After Effects

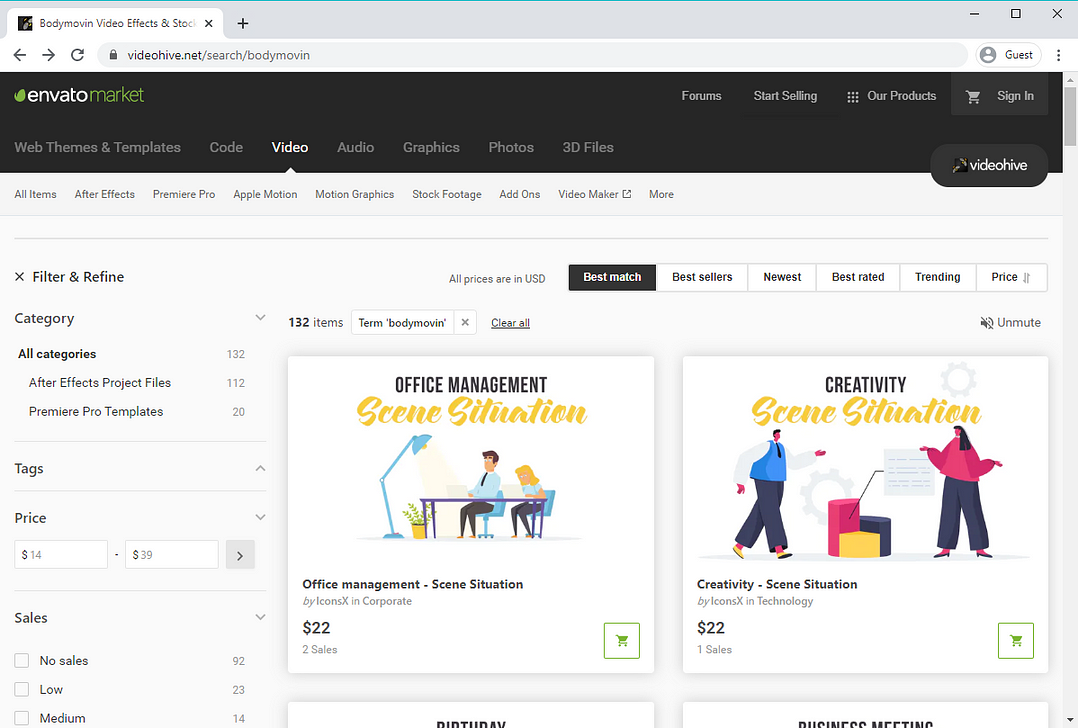
Video Hive (Envato Market)
🔗 videohive.net/search/bodymovin
Envato has a number of different portals to download stock asses and Video Hive appears to have different stock to to Envato Elements. In Video Hive you can also search BodyMovin (or Lottie) to find animations that have been optimized to be exported from After Effects using the free BodyMovin’ or LottieFiles plugin.
- Good range of quality animations
- Downloads must be exported through After Effects

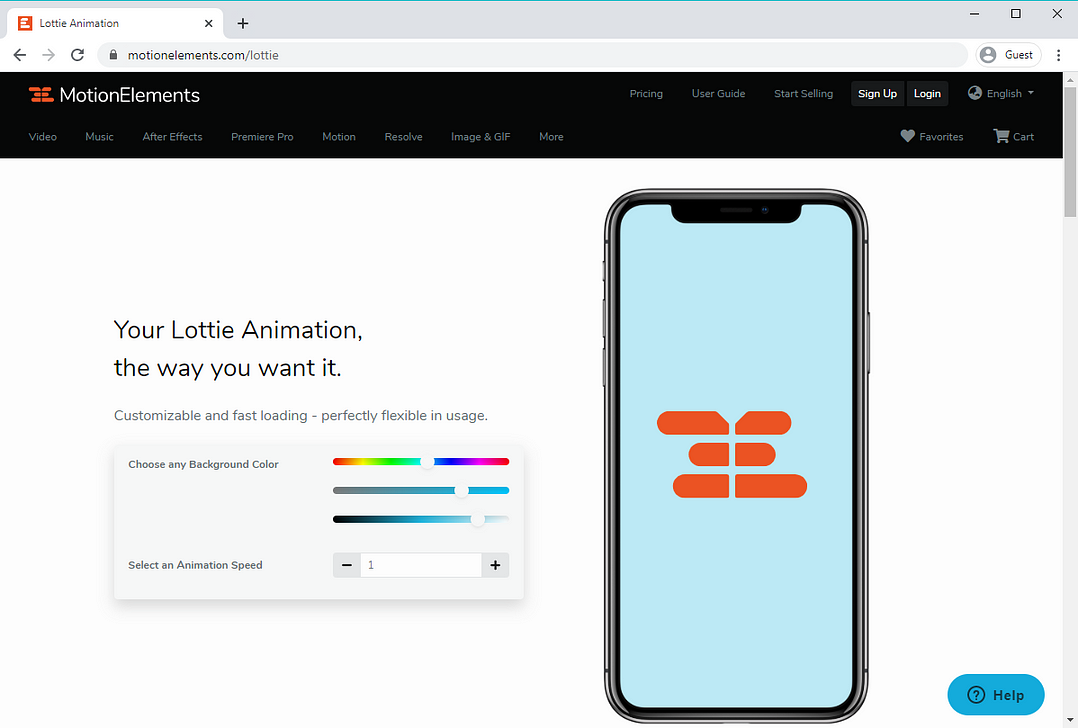
Motion Elements
🔗 www.motionelements.com/lottie
While Motion Elements allows for some basic editing of the animations before downloading directly as Lottie’s JSON format, at the time of this writing, the quality of it’s animations and size of it’s catalogue lags significantly behind the other sites mentioned on this page.
- Small range of Average quality animations
- Basic asset editor
- Download in native Lottie format
Alternative Sources
While the websites mentioned above are some easy places to find ready made Lottie animations, they’re not the only sites you have to turn to. Here are some others I’ve discovered since publishing this article (last updated 13 Nov 2022):
Any After Effects stock template site
Because Lottie animations can be exported for free from standard After Effects animations, any stock site that provides After Effects templates can potentially provide you with something you can quickly turn into a Lottie animation.
While assessing any potential animations, choose animations that look vector and don’t use any effects. While Lottie can export static assets that are pixel based, it can’t export most effects. As long as you’re not wasting money on an asset that might not work, you can always just give it a go and see.
Any stock site
If you have After Effects and are comfortable animating, you can download static stock vectors from any stock site and use them as a starting point to create a Lottie animation. You can even use pixel based stock assets too.
Make your own
On top of all the stock options, if you can animate in After Effects, have skill in design or illustration, and have the time, you can always simply make a Lottie animation from scratch.
You’ll need either the LottieFiles or BodyMovin’ plugin for After Effects so you can export the file.
Where to use them?
Lottie isn’t accepted everywhere, so before you dive into the stock sites above, make sure the tool you’re creating your product in will accept them.
If you’re working directly with code, you’ll have few limitations and can head to the Lottie website for all the info you need.
For authoring tools — Like Evolve, Storyline, or Adapt Authoring — anything that supports an iFrame (sometimes referred to as a web object) should allow you to embed a Lottie animation by creating an html page.
And some products, like Framer and Webflow, have specifically implemented Lottie support, while others, like WordPress, or Adapt Authoring, support through plugins.
For preparing your files for import, you can refer to my article Using Lottie Animations Through iFrames
Copyright considerations
When suing stock sites, an important thing to consider is if there are any copyright restrictions with the assets you download. To my knowledge, the stock sites listed above are support Royalty Free usage of the purchased assets (but you should check). WIth the free assets, however, you will generally be required to give attribution to the author in your product based on whatever Creative Commons license they fall under.
That’s it!
Hopefully this article has helped provide you with some places to start looking for Lottie animations. If I missed anything, please get in touch.
While the article didn’t cover how to use Lottie animations in detail, I’ll cover Lottie more in the future, so follow along on Twitter if you would like to hear about them.
I’d love to know if any of these articles helped you.
Share what you’re building or ask me a question on Threads or somewhere else.
Instagram is a great place to see my final creative coding experiments, while the others are are great place to connect or see progress updates.
If my content has helped you, I’d never say no to donations to help me keep writing.
Here are some other things you might like
- Extracting the extension from a filename string
- Register a new file type in Obsidian
- Transparent React Native iFrames/WebViews


Leave a Reply